PropertyMinder Design Layouts Overview
From PropertyMinder WIKI
(Difference between revisions)
| Line 54: | Line 54: | ||
|[[File:Classic3.gif|border|250px|link=http://wiki.propertyminder.com/images/1/14/Classic3.gif]] | |[[File:Classic3.gif|border|250px|link=http://wiki.propertyminder.com/images/1/14/Classic3.gif]] | ||
|- | |- | ||
| - | |Classic 4 | + | |Classic 4 - [[Classic_4_Design|Specificaions]] |
| - | |Classic 5 | + | |Classic 5 - [[Classic_5_Design|Specificaions]] |
| - | |Classic 6 | + | |Classic 6 - [[Classic_6_Design|Specificaions]] |
|- | |- | ||
|[[File:Classic4.gif|border|250px|link=http://wiki.propertyminder.com/images/4/44/Classic4.gif]] | |[[File:Classic4.gif|border|250px|link=http://wiki.propertyminder.com/images/4/44/Classic4.gif]] | ||
Revision as of 03:13, 28 April 2014
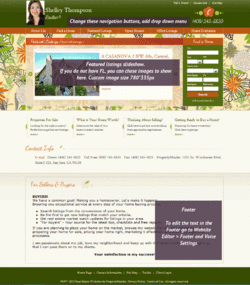
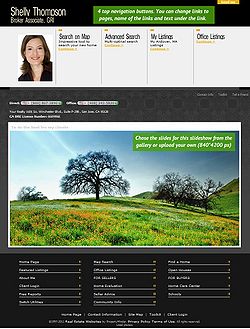
PropertyMinder offers you to chose between different website layouts with different color schemes. Changing the theme and layout will affect on your design: navigation buttons, header, footer, slideshows, but it will not change your content.
Please pay attention to the fact that each theme has specific requirements for image size.
Please check the information below. It will help you chose the theme and layout which fit your tasks and desire.
| Terra | Urban | HomeScape |

| 
| 
|
| Drift | ||

| ||
| Left Navigation Animated | Left Navigation Featured Listings | Left Navigation Standard |

| 
| 
|
| Top Navigation Animated | Top Navigation Featured Listings | Top Navigation Standard |

| 
| 
|
| Big Intro Layout | Top menu with notes | |

| 
| |
| Classic 1 - Specificaions | Classic 2 - Specificaions | Classic 3 - Specificaions |
| 250px | 250px | 250px |
| Classic 4 - Specificaions | Classic 5 - Specificaions | Classic 6 - Specificaions |
| 250px | 250px | 250px |