Classic 5 Design
From PropertyMinder WIKI
| (4 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | The Classic 5 design consists of | + | The Classic 5 design consists of 8 static photos, and a maximum of 5 webpages across the top of the Homepage. |
| - | == | + | ==IMAGE LIST== |
| - | + | ||
| - | ''' | + | The Image List is the 8 static photos on the Homepage, 6 across the top, 2 a little lower. '''Image dimensions should be 114*122 pixels'''. ''You may only select a maximum of 8 photos.'' |
| - | ''' | + | '''ADDING PHOTOS''' |
| - | ''' | + | Click '''CHANGE SLIDES''' below the list of existing photos. This will open Page 1 of about 7 pages of stock photos you may choose from. Simply click the picture you want on your Homepage, and it will appear above the OK and CANCEL buttons. |
| - | ''' | + | '''REMOVING PHOTOS''' |
| - | + | Click the photos that you do not want rotating from above the OK and CANCEL buttons. They will disappear as you click them. | |
| - | ''' | + | '''USING YOUR OWN PHOTOS''' |
| - | + | Above the check boxes at the top, click the CUSTOM FILES tab. Here you may upload your own photos to use on your Website. | |
| - | ''' | + | [[File:Ring.gif]] '''Remember:''' The photos that appear ''above'' the OK and CANCEL buttons are the photos you have selected to rotate on the website. For this design, they are also in the order they will appear, starting in the top left. |
| + | ==MENU== | ||
| + | The Menu is the 5(max) webpages across the top of the homepage. These are the only webpages that are able to have drop-down menus, and the webpage has to have been created first and appear in your '''Website Editor''' then '''Buttons''' section to be selected. ''There is no limit to the number of Drop-down menus you can have.'' | ||
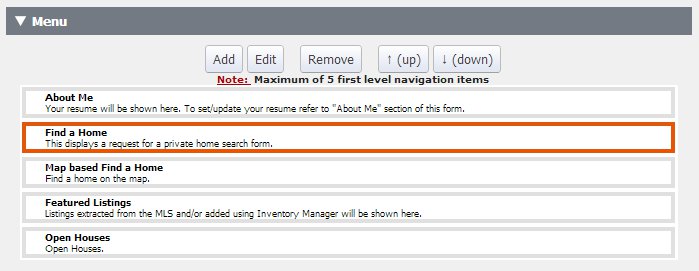
| - | + | [[File:Design-menu.jpg]] | |
| - | + | '''ADD''' – Make a drop-down menu from an existing webpage. Click the webpage to drop off of, and click ADD. Select the webpage, and click OK. The drop-down webpage should indent underneath the webpage you selected. | |
| - | ''' | + | '''EDIT''' – Change an existing webpage to a different webpage. Click the one to change, and click EDIT. Select the webpage to replace it with, and click OK. |
| - | + | '''REMOVE''' – Remove the webpage selected from the top of the Homepage. You get a Maximum of 5 “parent” webpages at the top. | |
| - | ''' | + | '''UP''' – Move the selected webpage Up the list. |
| - | + | '''DOWN''' – Move the selected webpage Down the list. | |
| - | ''' | + | '''LINK''' – The webpage itself. Click here to select the webpage you want. |
| - | + | '''TITLE''' – The name of the webpage. | |
| - | + | '''TEXT''' – A short description of the webpage. You will read this TEXT if you hover with your mouse on the Homepage. | |
Make sure to click SAVE when you are finished making changes! | Make sure to click SAVE when you are finished making changes! | ||
Latest revision as of 04:55, 28 April 2014
The Classic 5 design consists of 8 static photos, and a maximum of 5 webpages across the top of the Homepage.
IMAGE LIST
The Image List is the 8 static photos on the Homepage, 6 across the top, 2 a little lower. Image dimensions should be 114*122 pixels. You may only select a maximum of 8 photos.
ADDING PHOTOS
Click CHANGE SLIDES below the list of existing photos. This will open Page 1 of about 7 pages of stock photos you may choose from. Simply click the picture you want on your Homepage, and it will appear above the OK and CANCEL buttons.
REMOVING PHOTOS
Click the photos that you do not want rotating from above the OK and CANCEL buttons. They will disappear as you click them.
USING YOUR OWN PHOTOS
Above the check boxes at the top, click the CUSTOM FILES tab. Here you may upload your own photos to use on your Website.
![]() Remember: The photos that appear above the OK and CANCEL buttons are the photos you have selected to rotate on the website. For this design, they are also in the order they will appear, starting in the top left.
Remember: The photos that appear above the OK and CANCEL buttons are the photos you have selected to rotate on the website. For this design, they are also in the order they will appear, starting in the top left.
MENU
The Menu is the 5(max) webpages across the top of the homepage. These are the only webpages that are able to have drop-down menus, and the webpage has to have been created first and appear in your Website Editor then Buttons section to be selected. There is no limit to the number of Drop-down menus you can have.
ADD – Make a drop-down menu from an existing webpage. Click the webpage to drop off of, and click ADD. Select the webpage, and click OK. The drop-down webpage should indent underneath the webpage you selected.
EDIT – Change an existing webpage to a different webpage. Click the one to change, and click EDIT. Select the webpage to replace it with, and click OK.
REMOVE – Remove the webpage selected from the top of the Homepage. You get a Maximum of 5 “parent” webpages at the top.
UP – Move the selected webpage Up the list.
DOWN – Move the selected webpage Down the list.
LINK – The webpage itself. Click here to select the webpage you want.
TITLE – The name of the webpage.
TEXT – A short description of the webpage. You will read this TEXT if you hover with your mouse on the Homepage.
Make sure to click SAVE when you are finished making changes!