How to add Tweet button
From PropertyMinder WIKI
First of all you need to create the code of the button for your website.
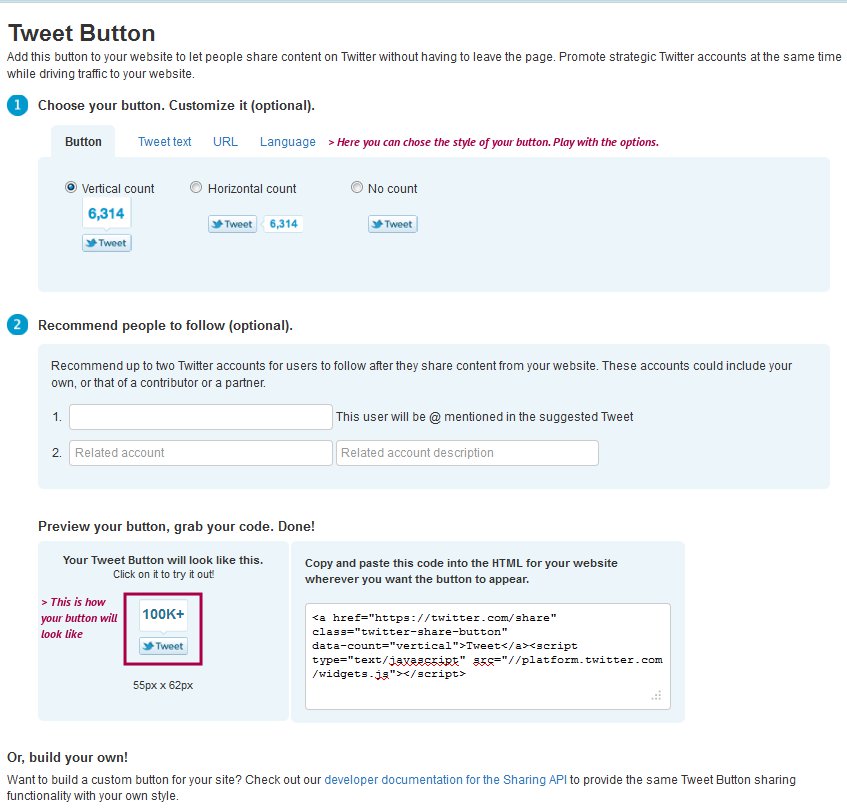
- Go to http://twitter.com/about/resources/tweetbutton
- Play with the option to make the button you like.
- Then copy the code.
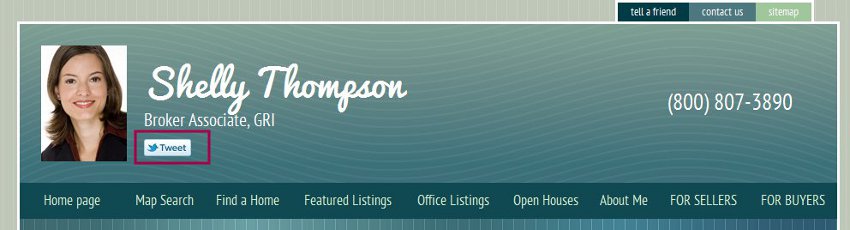
Now you need to put the code on your website. You can add the code to slogan area, footer, about me or any custom page of your website.
- Now login to Toolkit.
- Open Wensite Editor page, then My slogan (for example).
- In the page editor click Source button and paste this code into appropriate place of the page. Click Source again and you will see how the page will look like. If you are not customed to HTML, when your page is in Source mode, click on the top of the editor screen and hit Enter button on the keyboard. The whole code will go down for one line. Insert you Twitter code into this line
- Do not forget to Save the page.
Now open your website and check the result.