Add custom pages
From PropertyMinder WIKI
(Created page with "'''How can I add custom pages to my website?''' You can create and add unlimited Custom Pages to your website. A Custom Page is one that you create yourself. This will show as a...") |
(→How to change the order of links) |
||
| (19 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | [[File:Training_Videos.gif|link=http://wiki.propertyminder.com/images/1/1d/Training_Videos.gif]][[Custom Page Video Tutorial|Video Tutorial]] | |
| - | You can create | + | PropertyMinder offers you very powerful tool for personalizing your website and adding custom content. You can create unlimited pages with your own photos, images, text, links. You can format it as you wish not even being designer and HTML guru. |
| - | + | ===How to create custom page=== | |
| - | # Login to the Toolkit | + | # Login to the '''Toolkit'''. |
| - | # Click on the Website Editor link on the left side of the screen. | + | # Click on the '''Website Editor''' link on the left side of the screen. |
| - | # Click on the Buttons icon. | + | # Click on the '''Buttons''' icon. |
| - | # Click on Create Custom Page link. | + | # Click on '''Create Custom Page''' link. |
# Name your button | # Name your button | ||
#; [[File:Ring.gif]]NOTE: You are now given a list of all the buttons on your website. This is where you can enable, disable and erase your links. | #; [[File:Ring.gif]]NOTE: You are now given a list of all the buttons on your website. This is where you can enable, disable and erase your links. | ||
| - | #; [[File:Custom_page.gif]] | + | #; [[File:Custom_page.gif|border|link=http://wiki.propertyminder.com/images/c/cf/Custom_page.gif]] |
# Type in your text, change the format, add images and more. | # Type in your text, change the format, add images and more. | ||
| - | # Click Save to finish. Your | + | # Click '''Save''' to finish. Your page will now appear at the end of your list. You need to click '''Enable''' to activate it on your website. |
# You can change the sequence of your links or buttons on the website by simply clicking on the button number and changing it. | # You can change the sequence of your links or buttons on the website by simply clicking on the button number and changing it. | ||
| - | + | AccelerAgent websites comes with standard content editor which allows you to easily create/edit pages without HTML knowledge. The content editor is attached to every page where you type any text wheither is a new website page or email content. You can use page editor as usual word processor which gives you the flexibility to format and customize the content that is displayed on your website. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | [[File:Page_editor.gif|border|link=http://wiki.propertyminder.com/images/e/e8/Page_editor.gif]] | |
| - | The | + | The page editor also allows you to write HTML code. Just turn on HTML mode by clicking '''Source''' button. |
| - | + | # Login to the '''Toolkit'''. | |
| + | # Click on the '''Website Editor''' link on the left side of the screen. | ||
| + | # Click on the '''Buttons''' icon. | ||
| + | # Click on '''Create Custom Page'''. | ||
| + | # Click on '''Source link'''. | ||
| + | # Name your page and type in your text inserting appropriate HTML tags. | ||
| + | # Click '''Save''' to finish. | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | ===Custom Files Manager=== | |
| - | + | The Customs Files Manager allows you to upload, store and organize files and images before you insert them into a custom page. | |
| - | + | To add a file to the Custom Files Management: | |
| - | # Click Website | + | # Click '''Website editor''' on the left panel of the '''Toolkit''' page. |
| - | # Click the Custom Files Management link. | + | # Click on the '''Buttons''' icon. |
| - | # | + | # Click the '''Custom Files Management''' link. |
| - | # After selecting the file, click Add File to add the file to the Custom Files Manager. | + | #; [[File:Website_editor_custom_file.gif|border|link=http://wiki.propertyminder.com/images/3/32/Website_editor_custom_file.gif]] |
| - | # To delete a file, click the trashcan next to the file. | + | # On the '''Custom Files Manager''' window, go to the main folder section if you are uploading a document or go to the image folder section if you are uploading a photo. Click the '''Browse''' button and choose the location of the file from your local computer. |
| - | # The file is now saved in | + | # After selecting the file, click '''Add File''' to add the file to the '''Custom Files Manager'''. |
| - | #; [[File:Website_editor_main_folder.jpg]] | + | # To delete a file, click the trashcan icon next to the file. |
| + | # The file is now saved in '''Custom Files Management'''. You can now click the get URL link next to the file name. | ||
| + | #; [[File:Website_editor_main_folder.jpg|border|link=http://wiki.propertyminder.com/images/6/65/Website_editor_main_folder.jpg]] | ||
# This will bring up a small window with a link to the saved file. | # This will bring up a small window with a link to the saved file. | ||
| - | #; [[File:Website_editor_URL.jpg | + | #; [[File:Website_editor_URL.jpg|border|link=http://wiki.propertyminder.com/images/2/24/Website_editor_URL.jpg]] |
| - | + | # Copy the link from the window and paste it into your custom page, email message to your contacts | |
| - | + | ||
| - | + | ||
| - | # | + | |
| - | + | ||
| - | + | ||
| - | + | ===How to add a custom link=== | |
| - | You can add as many links to your website as you like. These links will be shown on your website in the order you specify (ascending order). | + | You can add as many links to third party website or pages to your website as you like. These links will be shown on your website in the order you specify (ascending order). |
To add a new link: | To add a new link: | ||
| - | # Login to the Toolkit. Click on Website Editor on the left hand side of the screen. | + | # Login to the '''Toolkit'''. Click on '''Website Editor''' on the left hand side of the screen. |
| - | # Click on the Buttons icon. | + | # Click on the '''Buttons''' icon. |
| - | #; [[File:Add_link.gif]] | + | #; [[File:Add_link.gif|border|link=http://wiki.propertyminder.com/images/1/13/Add_link.gif]] |
| - | # Click the Add New Link button. Name your link. Put the website address of the site you wish to link to, into the URL box as shown below. Be sure not to duplicate the http:// string. | + | # Click the '''Add New Link''' button. Name your link. Put the website address of the site you wish to link to, into the URL box as shown below. Be sure not to duplicate the http:// string. |
| - | # Click Save to finish. Your button will now appear at the end of your list. You need to click Enable to activate it on your website. | + | # Click '''Save''' to finish. Your button will now appear at the end of your list. You need to click '''Enable''' to activate it on your website. |
# Specify the order of your buttons or links by entering an appropriate number. | # Specify the order of your buttons or links by entering an appropriate number. | ||
| - | |||
| - | + | ===How to change the order of links=== | |
| - | # Login to your Toolkit and open Website Editor page. | + | # Login to your '''Toolkit''' and open '''Website Editor''' page. |
| - | # Click Buttons link. | + | # Click '''Buttons''' link. |
# On the left side of every page on your website there is a number assigned to the pages. Click on the number and change it. The system automatically reorders your pages. | # On the left side of every page on your website there is a number assigned to the pages. Click on the number and change it. The system automatically reorders your pages. | ||
| + | |||
| + | [[File:New.png|link=http://wiki.propertyminder.com/images/1/1a/New.png]] | ||
| + | |||
| + | We have added a new Drop Down menu navigation feature to our Terra and Homescape website designs. This will allow you to combine certain pages, niches, or sections together as well as highlight your most important pages instantly to your visitors. For example, you can put a section for Buyers, Sellers, Buildings, Custom IDX pages, REOs, Rentals, or whatever content that you may have added. | ||
| + | |||
| + | Drop Down Menu Steps: | ||
| + | |||
| + | # Login to your '''Admin Toolkit''' | ||
| + | # Go to '''Website Editor''' | ||
| + | # Go to '''Website Designer''' & select either '''Homescape''' or '''Terra''' design | ||
| + | # Go to '''Configure Design''' | ||
| + | # In the '''Navigation Buttons''' section, highlight one of the existing Tabs. Once a Tab has been highlighted, press '''Add''', then select an existing page to which it will be binded to. You may edit the text, link of the page, and anchor text for each page that is selected. Press '''Save''' after you have finished adding your drop down menus | ||
| + | |||
| + | Notes: | ||
| + | : Menu dropdown level is UNLIMITED – it can go on forever. But we do not recomend make it deeper then 4 levels. | ||
| + | : Left Menu navigation is still intact on the inner pages | ||
| + | : Page has to be “Active” in Buttons to see it in the dropdown menu selector. This means that any unpublished page or Custom IDX page must be Enabled for it to be picked in the drop down navigation editor. | ||
Latest revision as of 05:00, 27 September 2011
PropertyMinder offers you very powerful tool for personalizing your website and adding custom content. You can create unlimited pages with your own photos, images, text, links. You can format it as you wish not even being designer and HTML guru.
Contents |
How to create custom page
- Login to the Toolkit.
- Click on the Website Editor link on the left side of the screen.
- Click on the Buttons icon.
- Click on Create Custom Page link.
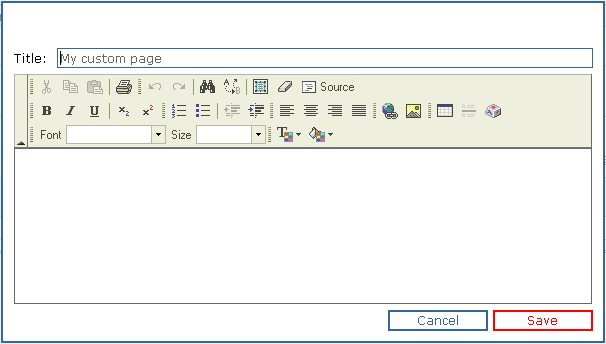
- Name your button
- Type in your text, change the format, add images and more.
- Click Save to finish. Your page will now appear at the end of your list. You need to click Enable to activate it on your website.
- You can change the sequence of your links or buttons on the website by simply clicking on the button number and changing it.
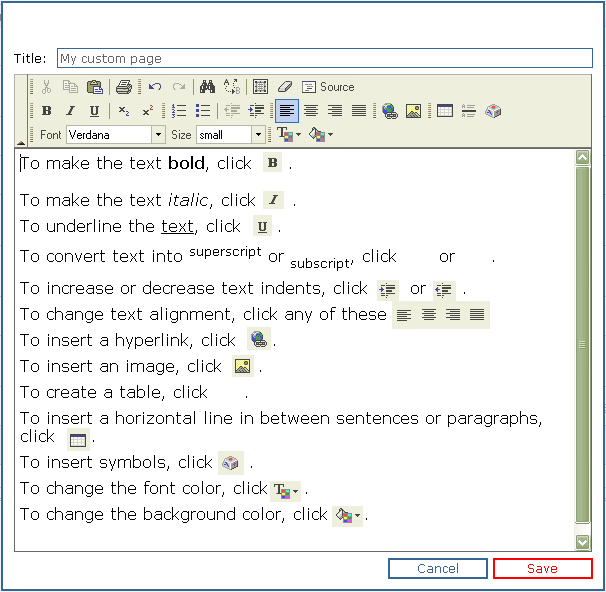
AccelerAgent websites comes with standard content editor which allows you to easily create/edit pages without HTML knowledge. The content editor is attached to every page where you type any text wheither is a new website page or email content. You can use page editor as usual word processor which gives you the flexibility to format and customize the content that is displayed on your website.
The page editor also allows you to write HTML code. Just turn on HTML mode by clicking Source button.
- Login to the Toolkit.
- Click on the Website Editor link on the left side of the screen.
- Click on the Buttons icon.
- Click on Create Custom Page.
- Click on Source link.
- Name your page and type in your text inserting appropriate HTML tags.
- Click Save to finish.
Custom Files Manager
The Customs Files Manager allows you to upload, store and organize files and images before you insert them into a custom page.
To add a file to the Custom Files Management:
- Click Website editor on the left panel of the Toolkit page.
- Click on the Buttons icon.
- Click the Custom Files Management link.
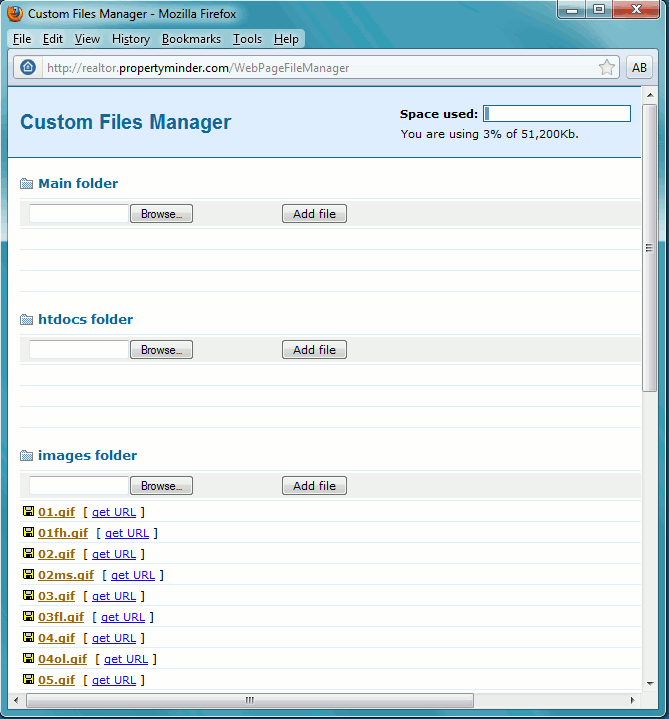
- On the Custom Files Manager window, go to the main folder section if you are uploading a document or go to the image folder section if you are uploading a photo. Click the Browse button and choose the location of the file from your local computer.
- After selecting the file, click Add File to add the file to the Custom Files Manager.
- To delete a file, click the trashcan icon next to the file.
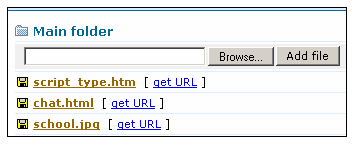
- The file is now saved in Custom Files Management. You can now click the get URL link next to the file name.
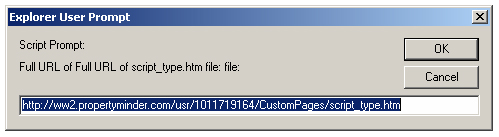
- This will bring up a small window with a link to the saved file.
- Copy the link from the window and paste it into your custom page, email message to your contacts
How to add a custom link
You can add as many links to third party website or pages to your website as you like. These links will be shown on your website in the order you specify (ascending order).
To add a new link:
- Login to the Toolkit. Click on Website Editor on the left hand side of the screen.
- Click on the Buttons icon.
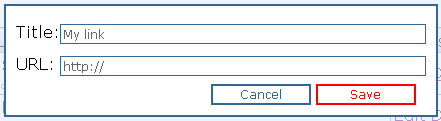
- Click the Add New Link button. Name your link. Put the website address of the site you wish to link to, into the URL box as shown below. Be sure not to duplicate the http:// string.
- Click Save to finish. Your button will now appear at the end of your list. You need to click Enable to activate it on your website.
- Specify the order of your buttons or links by entering an appropriate number.
How to change the order of links
- Login to your Toolkit and open Website Editor page.
- Click Buttons link.
- On the left side of every page on your website there is a number assigned to the pages. Click on the number and change it. The system automatically reorders your pages.
We have added a new Drop Down menu navigation feature to our Terra and Homescape website designs. This will allow you to combine certain pages, niches, or sections together as well as highlight your most important pages instantly to your visitors. For example, you can put a section for Buyers, Sellers, Buildings, Custom IDX pages, REOs, Rentals, or whatever content that you may have added.
Drop Down Menu Steps:
- Login to your Admin Toolkit
- Go to Website Editor
- Go to Website Designer & select either Homescape or Terra design
- Go to Configure Design
- In the Navigation Buttons section, highlight one of the existing Tabs. Once a Tab has been highlighted, press Add, then select an existing page to which it will be binded to. You may edit the text, link of the page, and anchor text for each page that is selected. Press Save after you have finished adding your drop down menus
Notes:
- Menu dropdown level is UNLIMITED – it can go on forever. But we do not recomend make it deeper then 4 levels.
- Left Menu navigation is still intact on the inner pages
- Page has to be “Active” in Buttons to see it in the dropdown menu selector. This means that any unpublished page or Custom IDX page must be Enabled for it to be picked in the drop down navigation editor.