How to add Facebook Like button
From PropertyMinder WIKI
(Difference between revisions)
| (3 intermediate revisions not shown) | |||
| Line 4: | Line 4: | ||
# Copy the URL of the page you wish to insert the “like” button on. | # Copy the URL of the page you wish to insert the “like” button on. | ||
# Paste into the '''Step 1 Get Like Button Code''' | # Paste into the '''Step 1 Get Like Button Code''' | ||
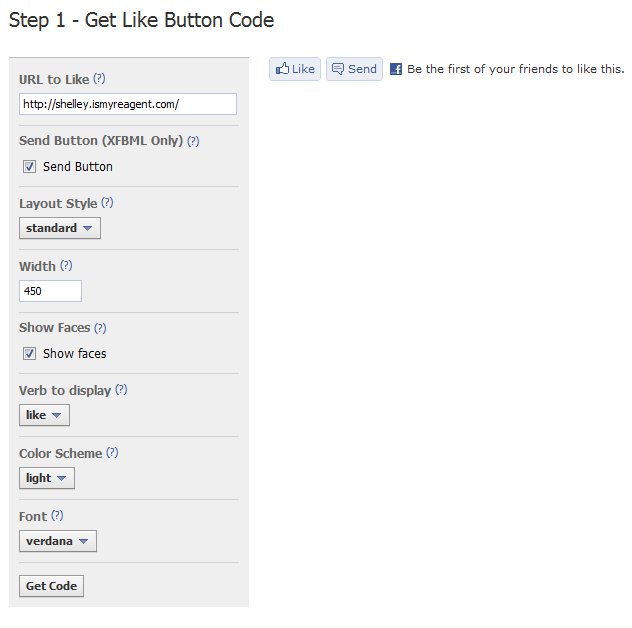
| - | #: [[File:Get_like01.jpg]] | + | #: [[File:Get_like01.jpg|border|http://wiki.propertyminder.com/images/4/42/Get_like01.jpg]] |
# Select your layout style (standard is, well, standard… it’s what you see from most Facebook like buttons | # Select your layout style (standard is, well, standard… it’s what you see from most Facebook like buttons | ||
# Check the box for Show Faces if you want your Facebook Icon to show beneath the photo. | # Check the box for Show Faces if you want your Facebook Icon to show beneath the photo. | ||
| Line 11: | Line 11: | ||
# Select the font and colors | # Select the font and colors | ||
# Click '''Get Code''' and copy the Iframe code (chose the appropiate tab in the poped up window) | # Click '''Get Code''' and copy the Iframe code (chose the appropiate tab in the poped up window) | ||
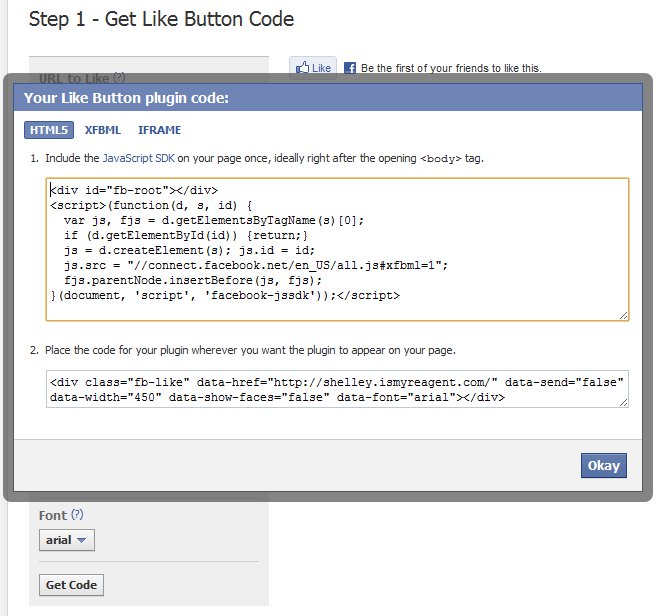
| - | #: [[File:Get_like02.jpg]] | + | #: [[File:Get_like02.jpg|border|http://wiki.propertyminder.com/images/7/73/Get_like02.jpg]] |
Now you need to put the code on your website. You can add the code to slogan area, footer, about me or any custom page of your website. | Now you need to put the code on your website. You can add the code to slogan area, footer, about me or any custom page of your website. | ||
| Line 22: | Line 22: | ||
Now open your website and check the result. | Now open your website and check the result. | ||
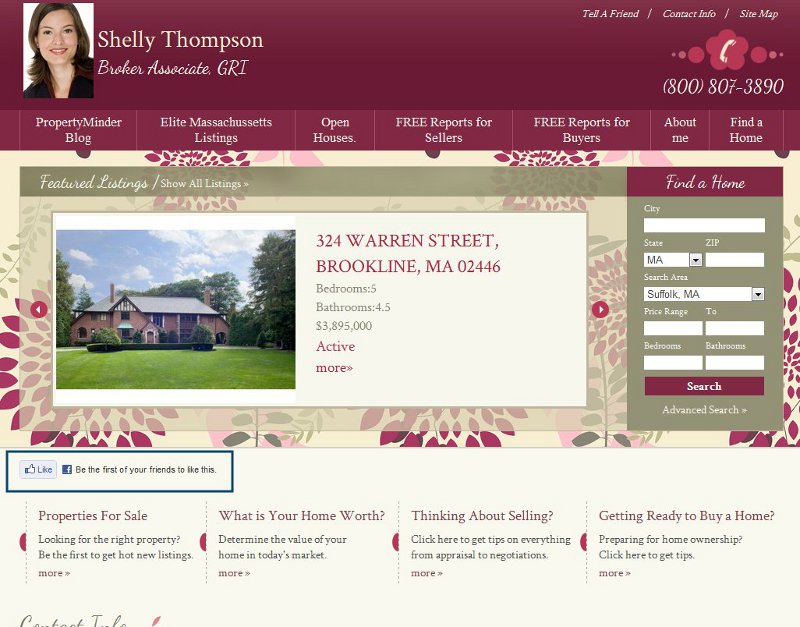
| - | [[File:Get_like03.jpg]] | + | [[File:Get_like03.jpg|link=http://wiki.propertyminder.com/images/4/45/Get_like03.jpg]] |
Latest revision as of 03:52, 18 October 2011
First of all you need to create the code of the button for your website.
- Go to http://developers.facebook.com/docs/reference/plugins/like/
- Copy the URL of the page you wish to insert the “like” button on.
- Paste into the Step 1 Get Like Button Code
- Select your layout style (standard is, well, standard… it’s what you see from most Facebook like buttons
- Check the box for Show Faces if you want your Facebook Icon to show beneath the photo.
- Select the overall pixel width of the entire phrase.
- Verb to display: do you want it to say Like or Recommend?
- Select the font and colors
- Click Get Code and copy the Iframe code (chose the appropiate tab in the poped up window)
Now you need to put the code on your website. You can add the code to slogan area, footer, about me or any custom page of your website.
- Now login to Toolkit.
- Open Wensite Editor page, then My slogan (for example).
- In the page editor click Source button and paste this code into appropriate place of the page. Click Source again and you will see how the page will look like. If you are not customed to HTML, when your page is in Source mode, click on the top of the editor screen and hit Enter button on the keyboard. The whole code will go down for one line. Insert you Facebook code into this line
- Do not forget to Save the page.
Now open your website and check the result.