Add Content
From PropertyMinder WIKI
| Line 45: | Line 45: | ||
#; If you have *.css file, upload it in the "htdocs folder" folder, too. | #; If you have *.css file, upload it in the "htdocs folder" folder, too. | ||
# Upload all your custom homepage images to "images folder". | # Upload all your custom homepage images to "images folder". | ||
| - | #; [[File:Website_editor_custom_homepage2.gif]] | + | #; [[File:Website_editor_custom_homepage2.gif|border]] |
Your custom home page is now set up. | Your custom home page is now set up. | ||
Revision as of 08:34, 16 June 2011
Contents |
How to add or change photo
- Log in to the Toolkit.
- Click Website Editor on the left panel of the Toolkit screen.
- Select My Photo & Logo icon.
- Browse for the photo in your computer and upload it. The page will give you the correct image size.
- You may delete the photos by clicking Remove.
How to add professional resume
- Login to the Toolkit.
- Click on the Website Editor link on the left side of the screen.
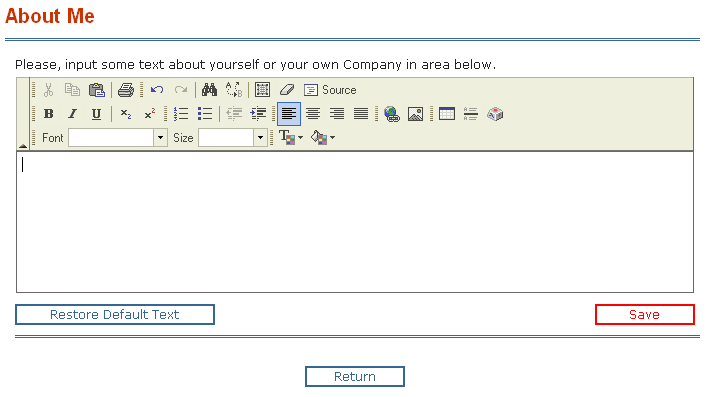
- Click on the About Me icon.
The About Me feature is a professional editing tool. It allows you to add text, insert images, add links, change font colors, text sizes, background colors, links, and much more. It is fun and easy.
To make formatting changes to the "About Me" text in the Website Editor:
- Select/highlight the text.
- Click the appropriate icon (bold, italics, font size, background, color, cut and paste) from the top bar of the editor for the desired operation. When you move the pointer over the icon in the toolbar, the action associated with that icon will appear.
- Click the Save button at the bottom of the page to save changes.
How to modify slogan?
- Click Website Editor on the left panel of the Toolkit screen.
- Select the My Slogan icon.
- Type in your text within the slogan window. You can format the text however you want it.
- Click Save.
How to set up a custom home page
With the AccelerAgent Website, you have the ability to set up your own home page. You may create HTML file yourself, hire a professional designer or send request to our support.
When you created the HTML file, you need to set up it as homepage. To do this:
- Login to your Toolkit.
- Click Website Editor on the left panel and then click the Buttons page.
- Click on the Custom Files Management link.
- Upload your index.html file in the "htdocs folder". You can name this index.html file as you wish, but you should ask PropertyMinder Customer Support to change your home page URL to http://YourDomainName/FileName.html.
- Upload all your custom homepage images to "images folder".
Your custom home page is now set up.
Please note that we do not keep any backup or copies of your custom home page files. If you delete them, we will not be able to recover these files.
Custom list of utility companies?
PropertyMinder offers you lists of utility companies available in your area. But you may also create your personal lists.
- Click Website Editor on the left panel of the Toolkit screen.
- Select the Switch Utilities icon.
- Add the utility company's information including phone number and website address. Their information will appear on your Switch Utilities page on the website.
- To make changes, click on the Edit link on the right. Click on the garbage icon to delete an entry.
How to add blog link
PropertyMinder websites allow you to add a blog link to your site.
PropertyMinder does not provide actual blog hosting, so you will need to find an external site that allows you to create and host a blog.
Some examples are www.livejournal.com, www.blogdrive.com, or www.activerain.com.
These sites are only provided as examples, we do recommend that you research the sites and find the blog hosting site that best suits your needs.
Once you have found a blog host that you like, you will need to setup an account with them. After your account is setup, you will receive your blog URL.
- You will then need to login to your Toolkit.
- Go to the Website Editor.
- Click Buttons link.
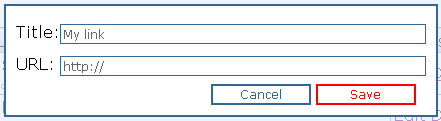
- Click the Add New Link button. Name your link. Put the URL of your blog into the box as shown below. Be sure not to duplicate the http:// string.
- Click Save to finish. Your button will now appear at the end of your list. You need to click Enable to activate it on your website.
- Specify the order of your buttons or links by entering an appropriate number.
How do I insert a link within the text of my homepage?
To insert a hyperlink within your homepage text:
- Login to your Toolkit and select Website Editor.
- Click no Website Designer and hit Next.
- Make sure that the "show footer" checkbox is enabled and click on Change.
- Type your text into the footer editor.
- Highlight the text that you want to hyperlink and click Insert/Edit link button.
- Insert your link into URL field and click Ok.
- Save your page.
- Now when your website visitors click on the words that you highlighted, they will go to the URL that you just specified.